Information Design | Project 2 (Group)
Melvin Yung Khun Yew | 0357241 | Bachelor of Design (Hons) in Creative Media
GCD 60504 | Information Design
Week 1 — Week 7
Project 3: Infographic Video Animation
Continuing on from the Flip presentation, I teamed up with a group of people to make an infographic video animation about the topic of our choice, whilst utilizing the theories we had learned along the way.
These are the jump links to each part of this portfolio
Instructions
Mr Shamsul Hamimi, my section lecturer of the Information Design module for this short semester, gives us a heads up on the upcoming projects and exercises.
INSTRUCTION:
Based on FLIP group topic research, produce an introductory video animation.
DESCRIPTION:
Using a processed design framework, you will now produce an infographic report to present the given information to a ‘target audience’ with the purpose of:
1. Creating awareness (such as Global Warming, Recycle, etc.)
2. Explaining a process (such as "how to" video)
3. Defining a concept (such as "What is Fast Fashion", "What is Color Wheel", etc.)
Any time-based media and software using photography, and vector imagery.
Design Considerations:
● Organization Principles – LATCH and Content Organization
● Aesthetic Principles – Animation principles
● Cognitive Principles – Principles of visualization
Output Expectation:
The presentation must be deliberated on, consider each assessment rubric of sorts to your final outcome:
● Show causality
● Multivariate graphics and visuals
● Integrate word numbers and images
● Content count
● Within eyesight
● Use multiple charts
● Do not de-quantify
Work Process
The Flip Presentation
Video Storyboarding & Scripting
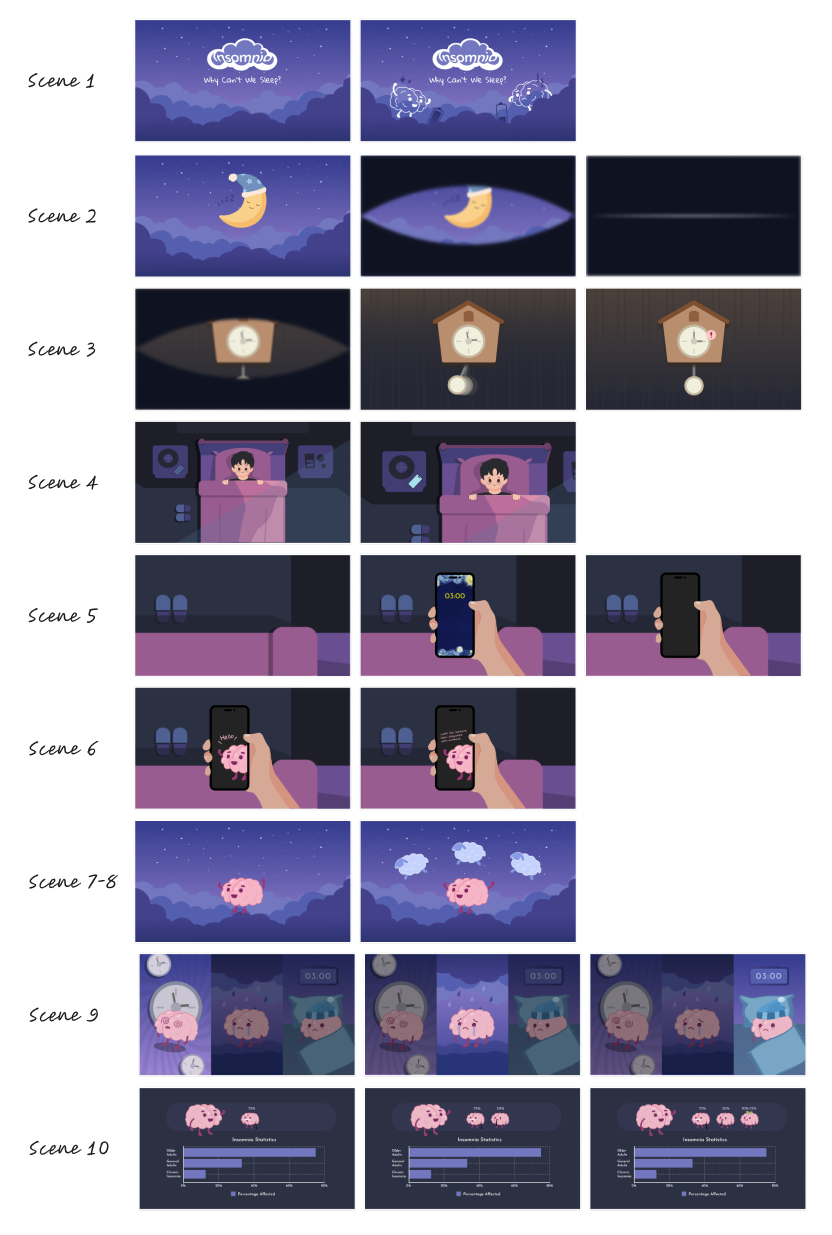
We began our story introduction to the infographic video with a bit of storyline, highlighting a young boy who suffered from insomnia and his experience with a chibi brain mascot explaining what is insomnia.
As the lead animator in my group, I started and cooperated with other animators: Guo Ying and Meng Zi Hui to come to an agreement on what software to animate. Later on, we started to plan our animation scenes according to the storyboard and roughly set a time sequence for each of the scenes for the video to be within the 3-minute limit.
 |
| Illustration according to scenes |
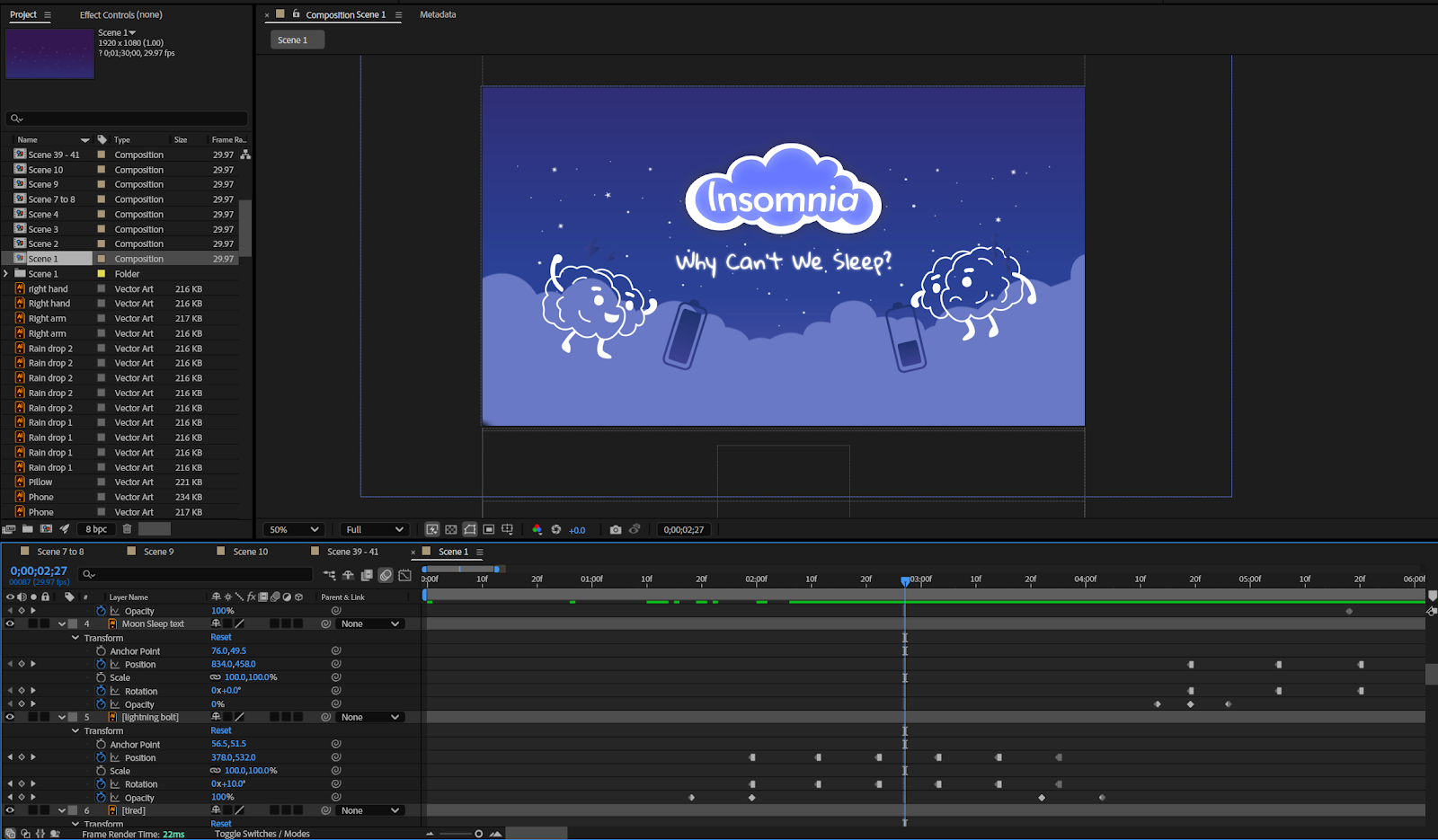
Upon receiving the illustrator file from my illustrator, I began to import the graphics into Adobe After Effects with the graphic pre-categorization by Si Yan, separating layers of graphic according to the scenes.
The sole reason we choose to use After Effects is that it provides us with more advanced animation tools for us to control and achieve certain animation effects that we want to acquire in the video.
Our Infographic Video on YouTube + Links
My reflections
Working on the infographic animation video about insomnia has been a fulfilling and eye-opening experience for me. As the lead animator, I was excited to take on the responsibility of bringing our team’s vision to life. This project was also my first time using Adobe After Effects for animation, making it both a learning opportunity and a challenge.
One of the biggest hurdles I faced was managing the animation workload, particularly ensuring that my scenes were visually engaging while staying within the time limit. Every detail—from smooth transitions to precise facial movements and lip-syncing—required careful attention. Balancing this with my tight schedule from another module’s major project added to the challenge. Despite this, seeing my animation come together after countless sleepless hours was a rewarding moment. It was a reminder of how much effort and dedication went into making this project a success.
Collaboration played a crucial role in the overall workflow. As a lead animator, I maintained close communication with my fellow animators, making sure that we adhered to the timeline and followed up on each other’s progress. Working with my illustrator, Lin Si Yan, was also an enriching experience, as her meticulous graphic layer management in Adobe Illustrator made my job of importing assets into After Effects significantly smoother.
Beyond just technical skills, this project strengthened my ability to coordinate with a team, solve problems on the go, and adapt to new software. It was a challenging yet rewarding journey that not only improved my animation skills but also reinforced the importance of teamwork in achieving a shared goal. Looking back, I take pride in what we accomplished together, and this experience has definitely prepared me for future animation projects.









Comments
Post a Comment