Melvin Yung Khun Yew | 0357241 | Bachelor of Design (Hons) in Creative
Media
DST 60804 | Advanced Interactive Design
Week 8 — Week 14
Final Project - Thematic Interactive Website
For this module's final showdown, I was to design and completely execute all the animations and interaction effects I'd planned beforehand during the second task. However, I have made more enhancements and elements to my design planning to further reinforce the theme I selected for my interactive websites. After finishing this project, I really put my comprehension of everything I've learned using Adobe Animate to the test.
 |
| Thematic interactive website development on Adobe Animate |
These are the jump links to each part of this portfolio
Instructions
Mr Shamsul Hamimi, my module coordinator and lecturer for this
semester, provided us with the necessary files including the module
information, and reading elements to give us a headstart on this
module.
MIB - Module Information Booklet
Task 3 - Completed Thematic Interactive Website
"Students will synthesise the knowledge gained in tasks 1 and 2 for application in task 3. Students will create integrated visual assets and refine the prototype into a complete working and functional product experience." — Shamsul Hamimi, 2024
Deadline: Week 14
Executing the design I've made into a working interactive website using Adobe Animate, I need to record a walkthrough video of how my website works to introduce the theme to the viewers.
Learning goals:
- Technical And Digital Media Competencies – Demonstrate creative use of software, and effective use of digital media skills to promote or communicate design concepts or solutions.
- Appraising and Valuing Competencies - Use information and communication technology to reflect on individual performances for self-improvement.
Work Process
Design Plan Review and Enhancement
After looking back at the design plan I made during the task 2 period, I realized that certain graphic and UI elements can be added to improve interactability and be more engaging to the viewers.
For example, I've added transition effect graphics to certain pages of my websites for more fluidity in my design.
 |
| Transition graphics that will move down to cover the page to hide the section change. |
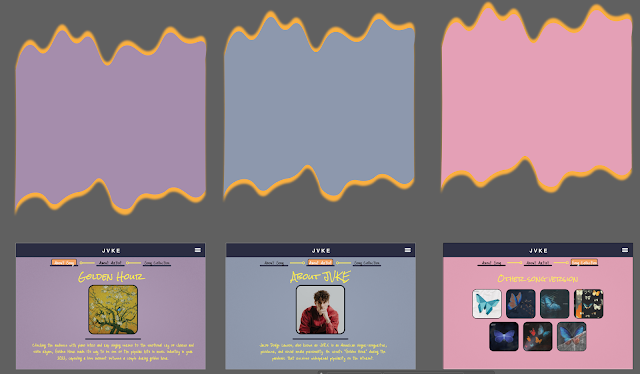
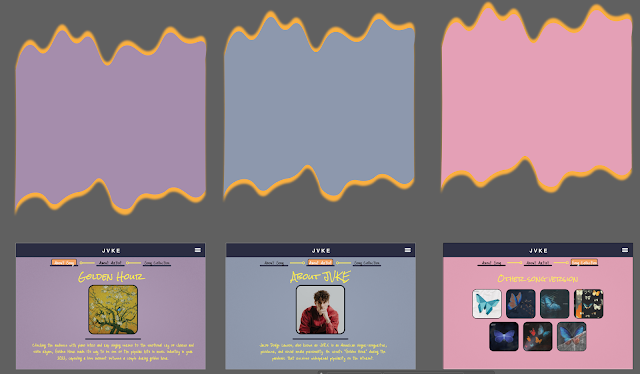
To reduce the rigidity in my animation of the illustrated short story about a loving couple at golden hour, I've decided to add more subtle animations to each story page, making them more lively.
Development of the Website
Confirming what I'm going to do next, I started on a new Adobe Animate project and utilised the tools to create looping animations on my website. From moving graphics to interactive buttons, I spent time adding those with the help of JavaScript coding to make them functional.
The most used feature in my project is the classic tween animation, which allows me to create a fluid animation to deliver a smooth interaction experience using the Ease animation effects between graphic elements.
 |
Classic tween effects between keyframes to create movements.
|
Not just depend on the sense of sight to interact with my website, I've selected and recorded sounds and voices for my thematic website using Adobe Audition for a more immersive experience. Due to the limitation of how Adobe Animate handles the sound, I need to prepare the audio to the right volume or effects I want before importing them to Adobe Animate for further usage.
 |
| Recording and Volume adjustments in Adobe Audition |
There are things I've learned myself which involve many hidden details to achieve the results I yearned for in my interactive website. One is the different settings for my background music and narration voiceovers, in which I've learned the different sound sync options that allow me to have infinite loop music playing in the background. However I still yet have a lot to learn as the settings I've used for the audio lack the full control I want, where I will be able to control how sounds start and stop to create a more coherent experience.
 |
| Two different sound sync options, Stream and Event |
I also added frame-by-frame animations in my project where the desired effects are only achievable through it (based on my current skill level).
 |
| Circle animation on button hover |
 |
| Eye-blinking graphic animation |
For the narrations, I've added a shape mask to simulate text animation following the tempo of the voiceover audio playing in the background.
In the section where people can interact with the different song versions of "Golden Hour" by JVKE, or the song remix of various artists with their music style. I've added buttons that can redirect people to a new YouTube page featuring the song they want to hear.
 |
| Clickable images that expand for further details or options to hear it on YouTube |
My reflections
In short, I have a mixed feeling towards this assignment when I want to achieve the results I want to convey in my thematic interactive website. There are moments when I'm pleased to use my newly learned knowledge for website development, but also times when I'm frustrated over the lack of error feedback or debugging sessions I need to carry out for my websites to work as intended. However, I'm grateful to be able to complete the task effectively and successfully, while I still seek for room to improve more on my future projects.












Comments
Post a Comment