Digital Photography and Imaging September 2023
25.09.2023 — 27.10.2023 (Week 1 — Week 5)
Melvin Yung Khun Yew | 0357241 | Bachelor of Design (Hons) in Creative Media
GCD 62104 Digital Photography and Imaging
This portfolio consists of:
Click on the link to jump to that part of the portfolio
Week 1
To begin my journey in design, I was introduced to digital
photography and imaging subject. In the first week of the class, Mr Martin
Chong gave us a warm welcome to attend this class, inviting us to the
profusing creative grounds. He conducted a small ice-breaking session in the
class to get to know us better and asked us about our own field of design
study that we were interested in. For me, it's quite surprising to see that many classmates wish to further research and study UI/UX design.
I also pay respect to the classmate who sits beside me (Mehran Ahmad) who is
ambitious to take on the animation specialisation.
Week 2 INTRODUCTION TO PHOTOSHOP
The second week into
the class, Mr Martin began to instruct us on how to use one of the powerful
tools that shapes the internet the way it is now, Adobe Photoshop.
Lasso Tool, Pen tool & Layering
-
Selection, Layering

|
|
Layer interface in Adobe Photoshop
|
-
Toolbox

|
|
All the tools available in Adobe Photoshop
|
-
Marquee Selection Tools - Select and Mask

|
|
Marquee tool, Pen tool, Lasso tool & Selection tool
|
Lasso Tool
Lasso tools allow us to draw and pinpoint specific areas of a
document
Tools selections:
1. Lasso
2. Polygonal Lasso
3. Magnetic Lasso
Pen tool
Allow the creation of a path from scratch by adding the points and dragging
the tool to determine how the line moves.
The pen tool is versatile for creating extremely precise shapes and paths
using manually placed anchor points.
However, the pen tool is not natively made for selection.
Tutorial Exercises
Mr Martin instructed us to play with the selection tools and the layer masking
in Adobe Photoshop to get familiarised. This is how my attempts have gone:
Selection and Layer Masking of the Table
Later into the class, I dragged the table I'd selected and masked into
another photo of the interior space to blend into the surroundings.
Before
Learned Photoshop Shortcut Keys:
CTRL + Z (Undo)
CTRL + Shift + Z (Redo)
CTRL + Shift + I (Invert selection)
CTRL + T (Free
Transform)
CTRL + [ (Move Layer Up)
CTRL + ] (Move layer down)
Practical Exercise: Composition Collages
Fig "Attack by Titan" 12/10/2023
Fig "Man-made VS Nature" 6/10/2023
Fig "Wanderer" 10/10/2023
Week 3
Lecture — Blending Mode
Screen blend mode
In Adobe Photoshop, the "Screen" blending mode functions as the
black colour of the blend layer to be transparent and
white as opaque.
Fig Before "Screen" blend mode
Fig After applying "Screen: blend mode
Multiply blend mode
Multiply blend mode in Photoshop is the opposite of the screen blend
mode, where the black part of the image is opaque and the
white part is transparent.
Fig Select and paste the blend image into the main image using the lasso
tool.
Fig Creating clipping mask on the "Level" adjustment layer.
Fig Histogram adjustment
Adjust the histogram value until the image
merges with the photo.
Finish
Softlight blend mode
In soft light blend mode, the black part in the image will be darker, the
white part will be brighter, and the mid-tone (50% grey) will be
transparent.
Fig Before applying soft light blend mode in a low-contrast image
Fig After applying soft light blend mode with another stacking image.
Final finishing touch
Fig Applying radial gradient layer
Tutorial Exercise
Shazam in Heart Mansion
Week 4 RECOLORING BREAKDOWN
Turn Black and White (B & W) photos back to their intended natural
colour.
Mr Martin gave the class a quick briefing on this whole module and the module learning outcomes during the class on Friday afternoon.
Task 1 (20%) - Individual:
Submission
Me in Hearst Mansion, Photo Recolouring
Learning goals
Work Process
Hearst Mansion with Shazam
Step 1: Add the Hearst Mansion photo as background
Step 2: Go to the Shazam.jpg and begin to crop Shazam out
Step 3: Use the "Select Subject" tools and clean up the selection using
lasso tools to include the cape in
Step 4: Mask the selection
Step 5: Place the selection into the Hearst Mansion background and
adjust its size according to the
Step 6: Add shadows to Shazam to make him blend better into the
background
Step 7: Adjust the colour of Shazam to match the background
Step 8: Duplicate Shazam and invert it to create a reflection of him
Step 9: Apply ripple filter on the reflection to create more realism
Step 10: Apply Hue/Saturation adjustment layer to match Shazam with the
water

|
|
Shazam in Hearst Mansion
|
Myself in Hearst Mansion
Subsequently, I began to have a test on my newly learned skills using my
own eye-level portrait to blend myself into the Hearst Mansion, making it
seem like I've been travelling to that place.
Step 1: Select the eye-level photo of myself and select the
silhouette.
Step 2: Layer mask the selection to remove the background
Step 3: Place the masked image of myself into the Hearst Mansion photo and
resize it to fit into the image logically.
Step 4: Go to Image > Adjustments > Match colour to blend the colour
of myself into the surroundings better.
Step 5: Add a small noise filter to simulate the camera sensor signal
disruption.
Step 6: Add a layer of shadows to the body using a brush.
Step 7: Apply Gaussian blur to the shadow to blend the hard edge of the
shadow.
Step 8: Add the shadow details on the body using the brush tool
Step 9: Apply Gaussian blur to the shadow detail to blend the hard edge of
the shadow.
Step 10: Set the opacity of the shadow to 60%
Step 11: Duplicate the body image layer and invert it upside down.
Step 12:
Clean out the excessive reflection using the Eraser tool
Step 13: Add a ripple filter to the reflection.

|
| Ripple tool |
Step 14: Adjust the reflection colour towards a cooler colour
(blueish) to match the colour of the pool water.

|
| Completion |
Exercise 3 Recolouring
In this exercise, I was tasked to recolour one of the black and white (B
& W) portrait photos from the wide selections of portraits inside
Google Drive. After grabbing hold of the procedures to recolour the photo
during tutorial class, I decided to give it a shot on one of the
recolouring exercises.

|
|
Selected Photo: Side portrait shot of a curly-haired man
|
Step 1: Quick select the hair.
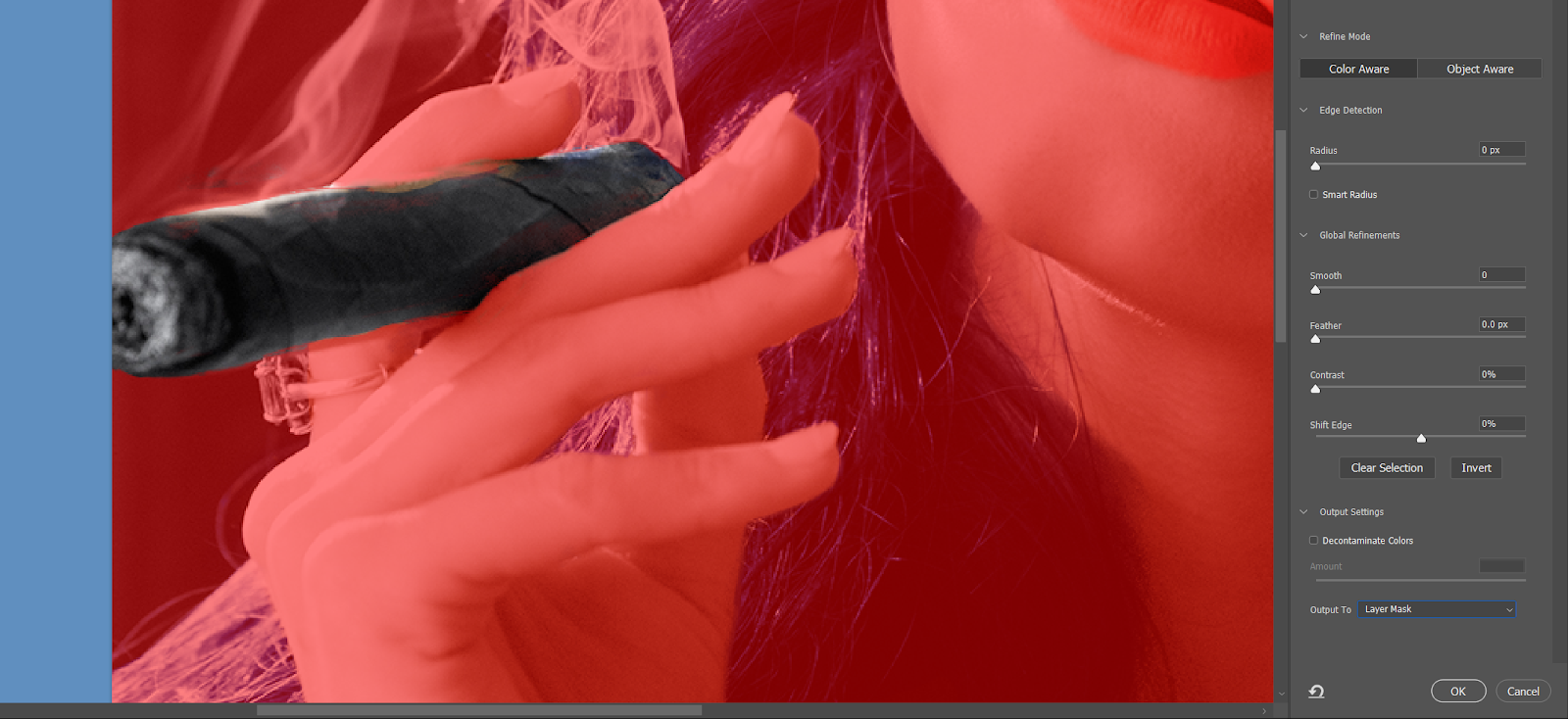
Step 2: Refine the fine details of the hair using the select and mask
options.
Step 3: Output the final selection to layer mask.
Step 4: Apply a solid colour layer and clip it with the layer mask of
the hair.
Step 5: Change the blending mode to Soft Light.
Step 6: Quick select the face.
Step 7: Repeat the colouring process on the face.
Step 8: Repeat the colouring process on the lips.
Step 9: Recolour the background to make the subject pop out more.
Step 10: Make adjustments to the exposure and the hue/saturation.
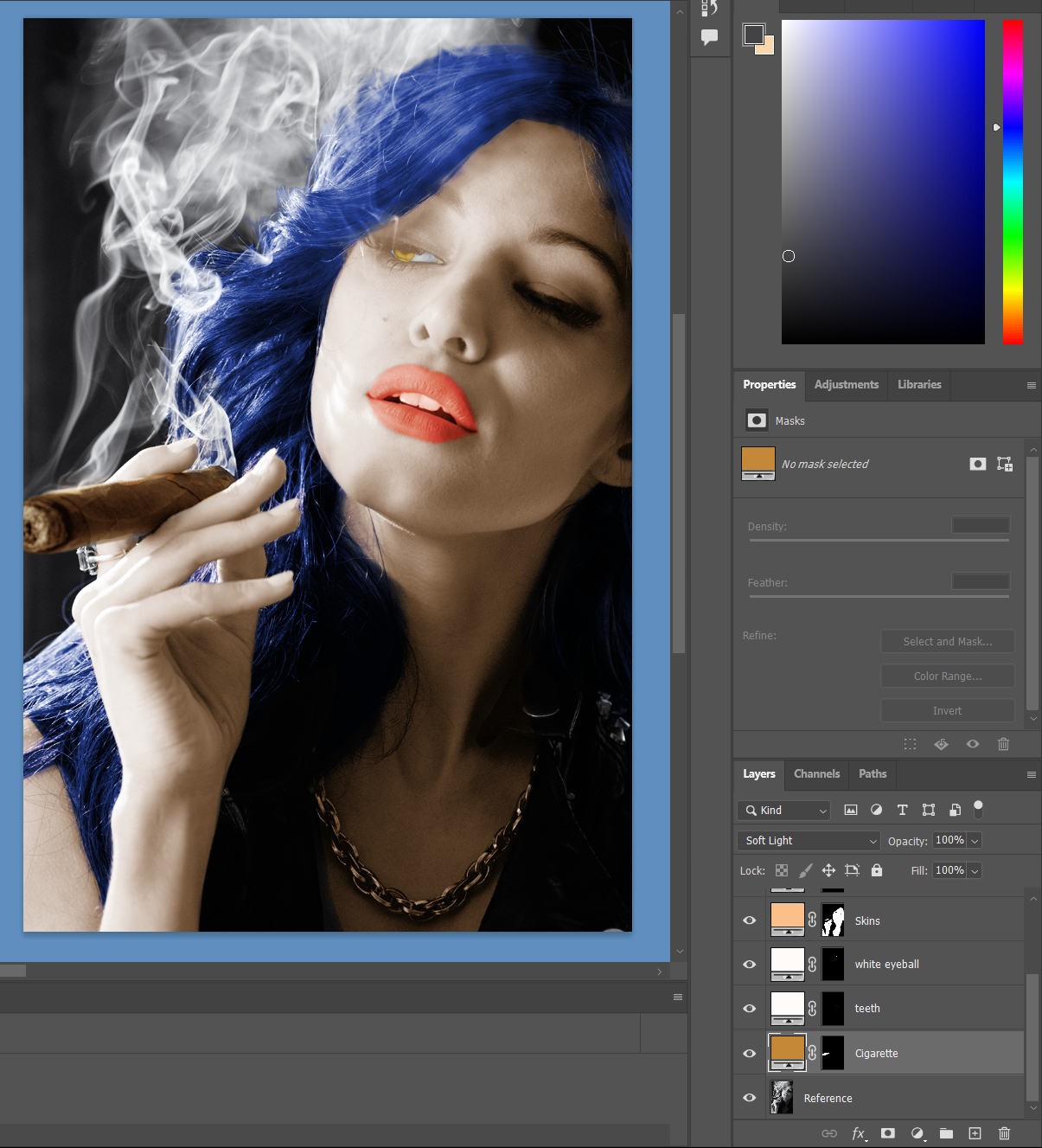
Step 11: Readjust the skin colour solid layer to hex code #fbc089 and the background colour.

|
|
Final work — 21/10/2023
|
"Challenge Accepted!"
I attempted to select the subject's hair using the lasso tool and the quick selection tool.
In the next step, I created a new solid colour layer for the hair.
Apply the hair layer mask onto the solid blue colour layer
I noticed that there were some imperfections in the hair layer mask, thus I proceeded to refine the selection again.

|
|
Refine the mask selection
|
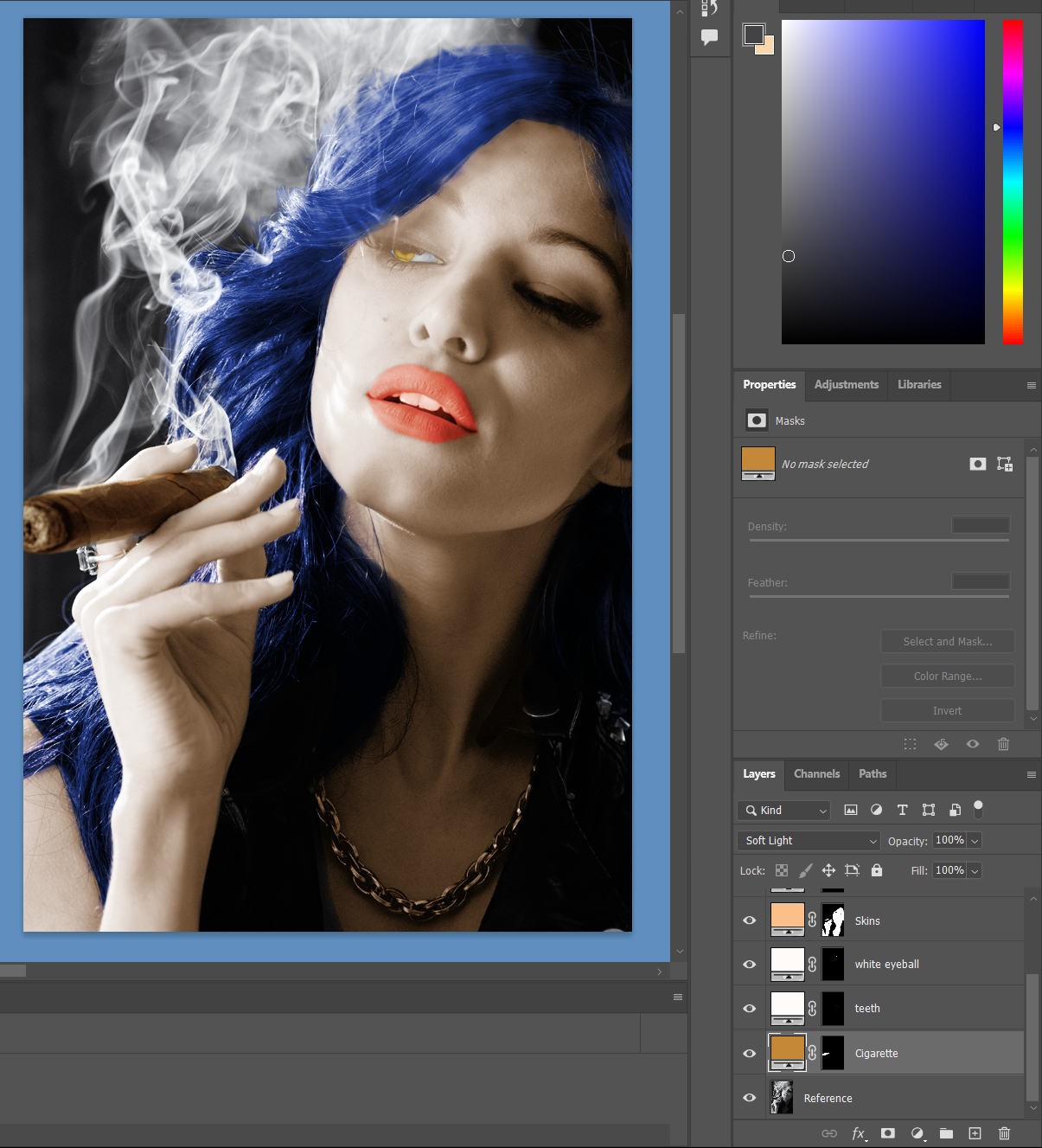
For the next step, I selected the face and the skin of the subject for recolouring.
Skin colour blending mode on soft light

|
| Lips selection for recolouring. |

|
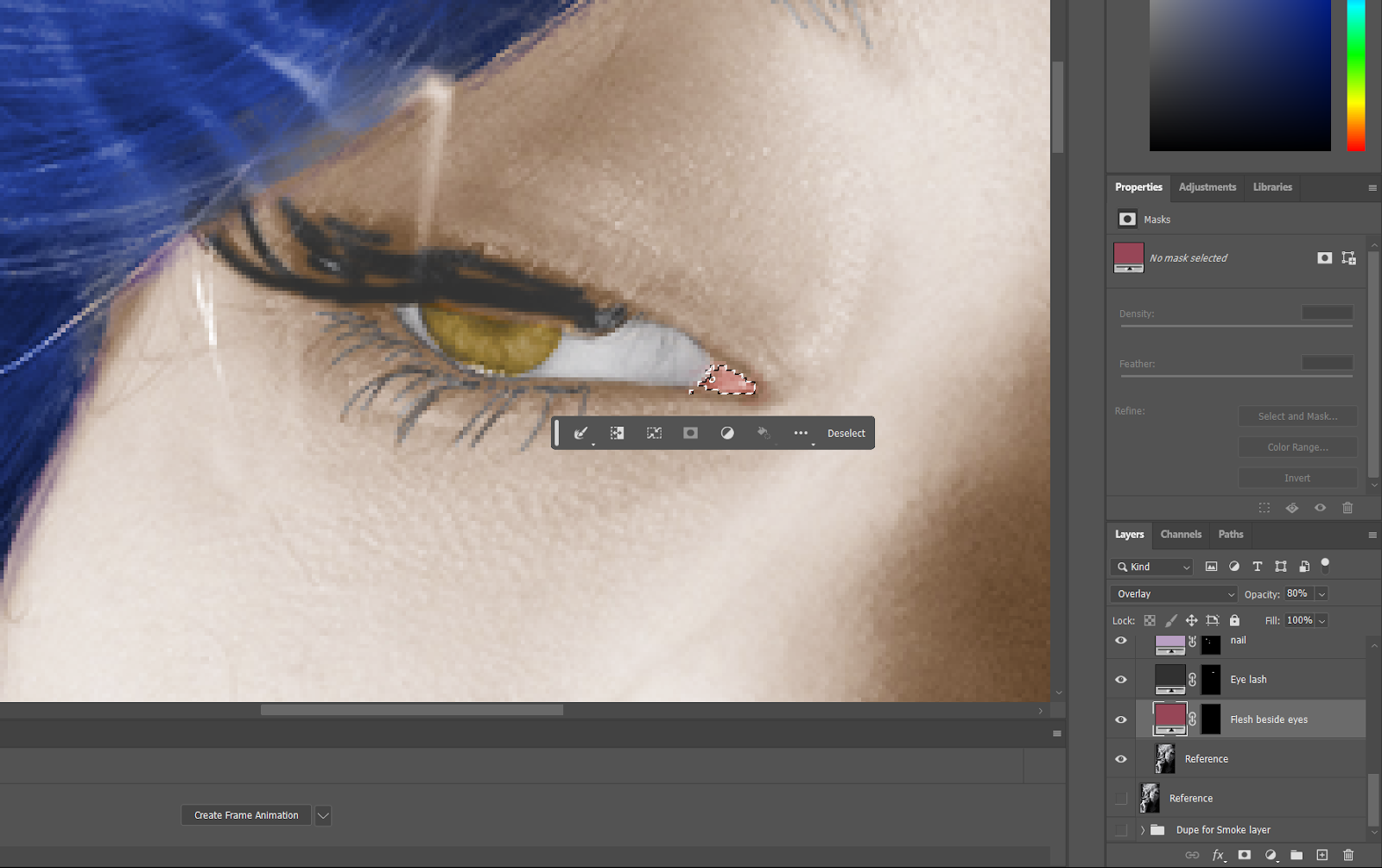
| Eyeball selection for recolouring. |

|
| Teeth selection for recolouring. |

|
|
Teeth layer soft light blend opacity 60%
|
 |
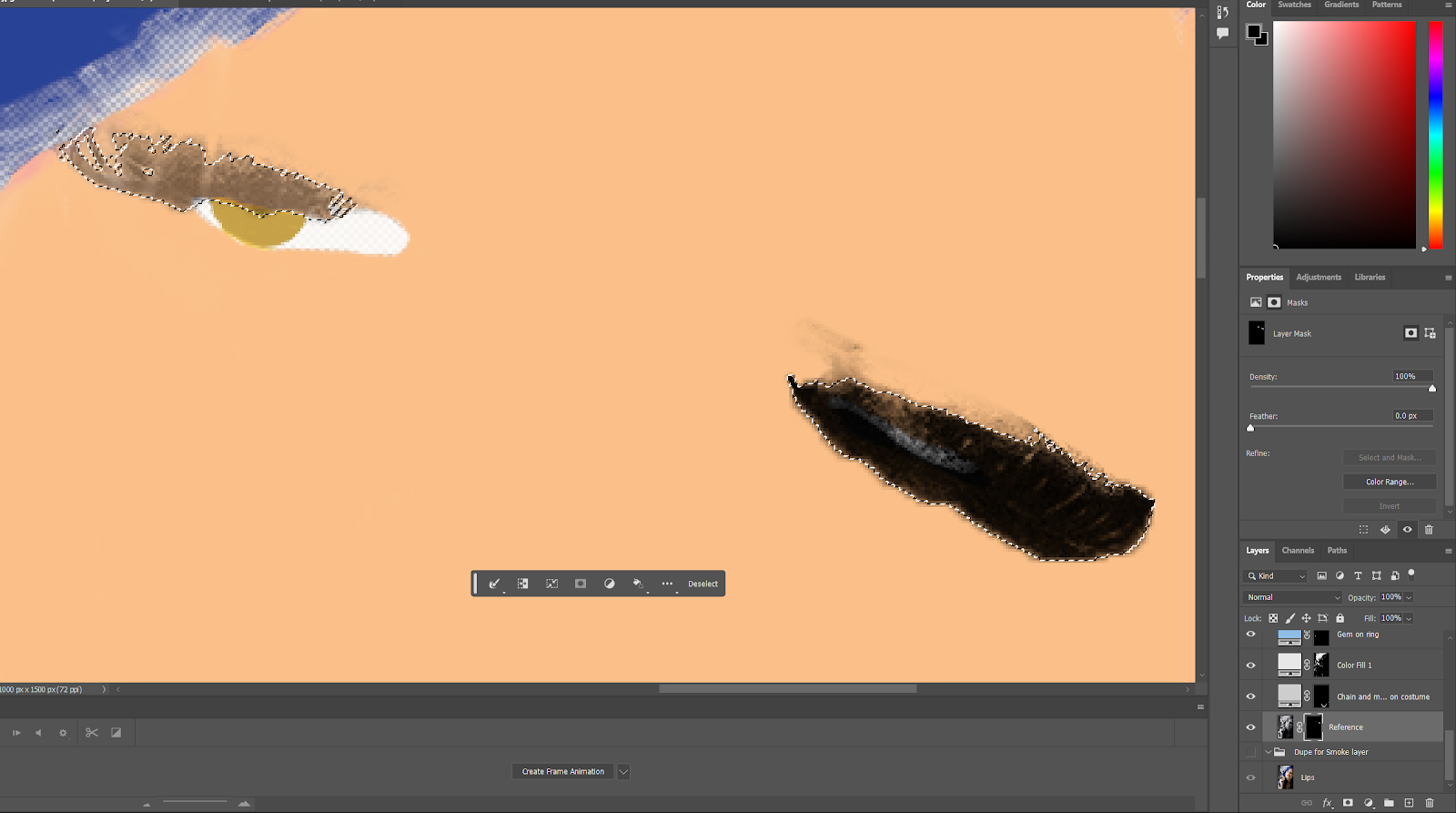
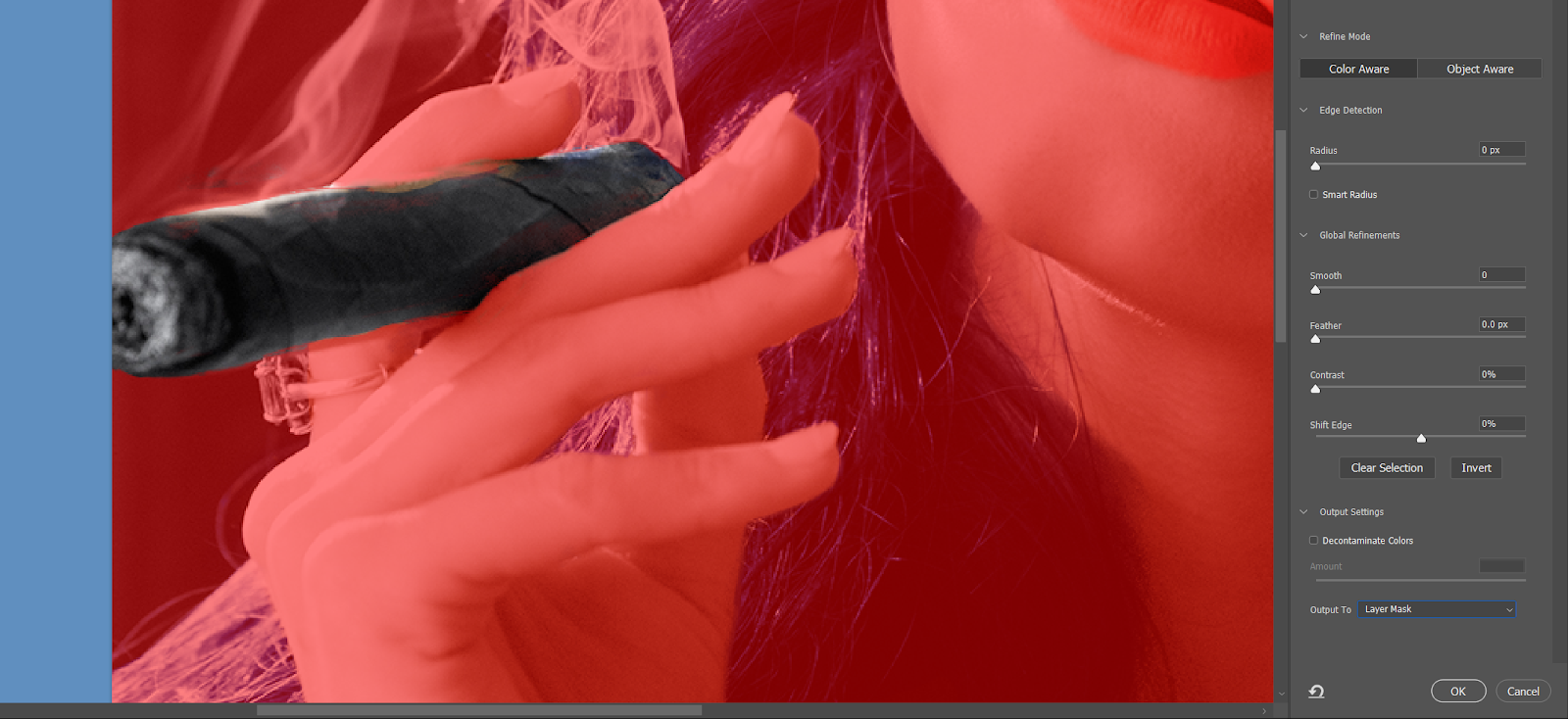
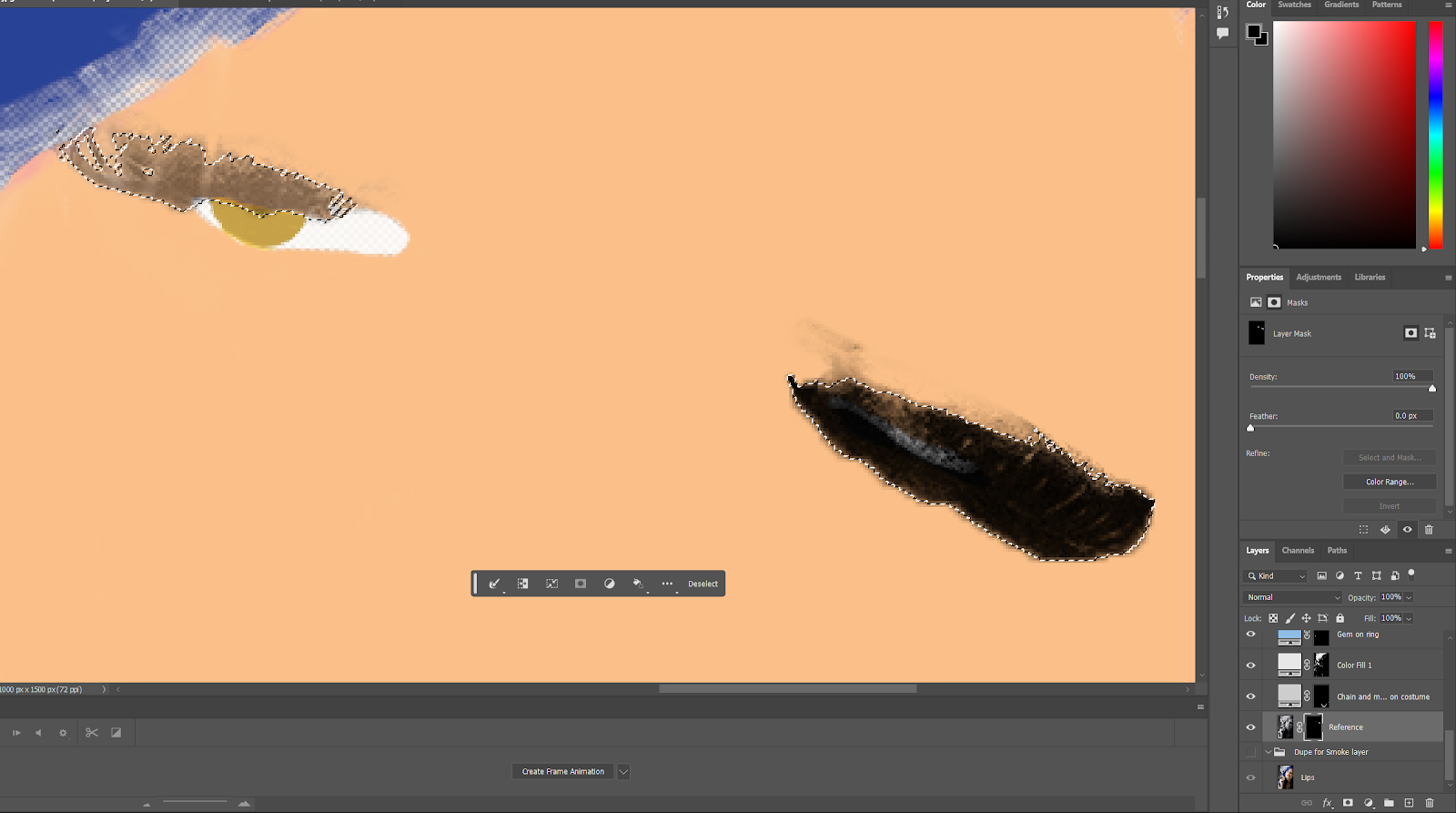
| Tobacco selection for recolouring. |
 |
| Tobacco selection for recolouring. |
Recolouring of the chain and metal on the costume
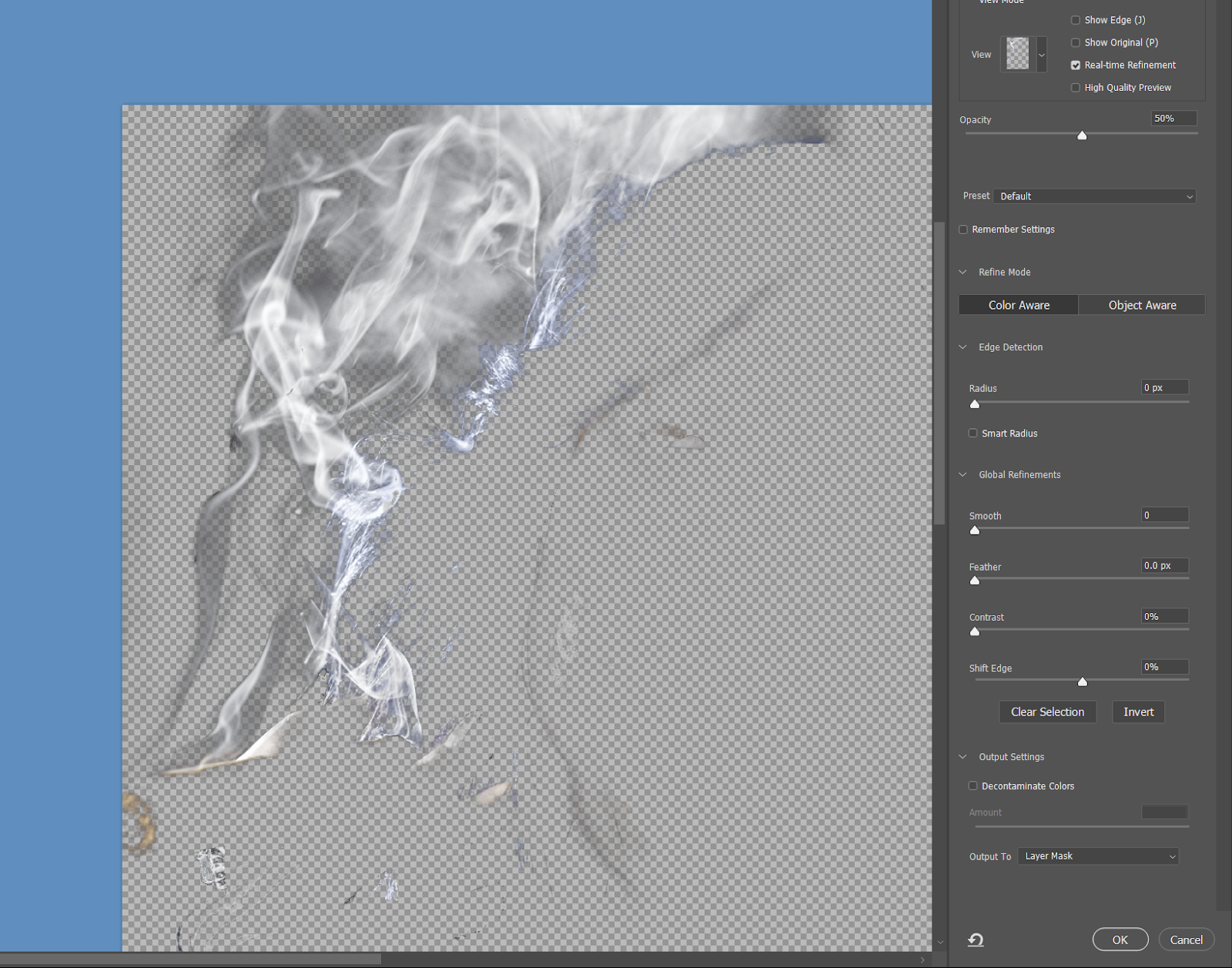
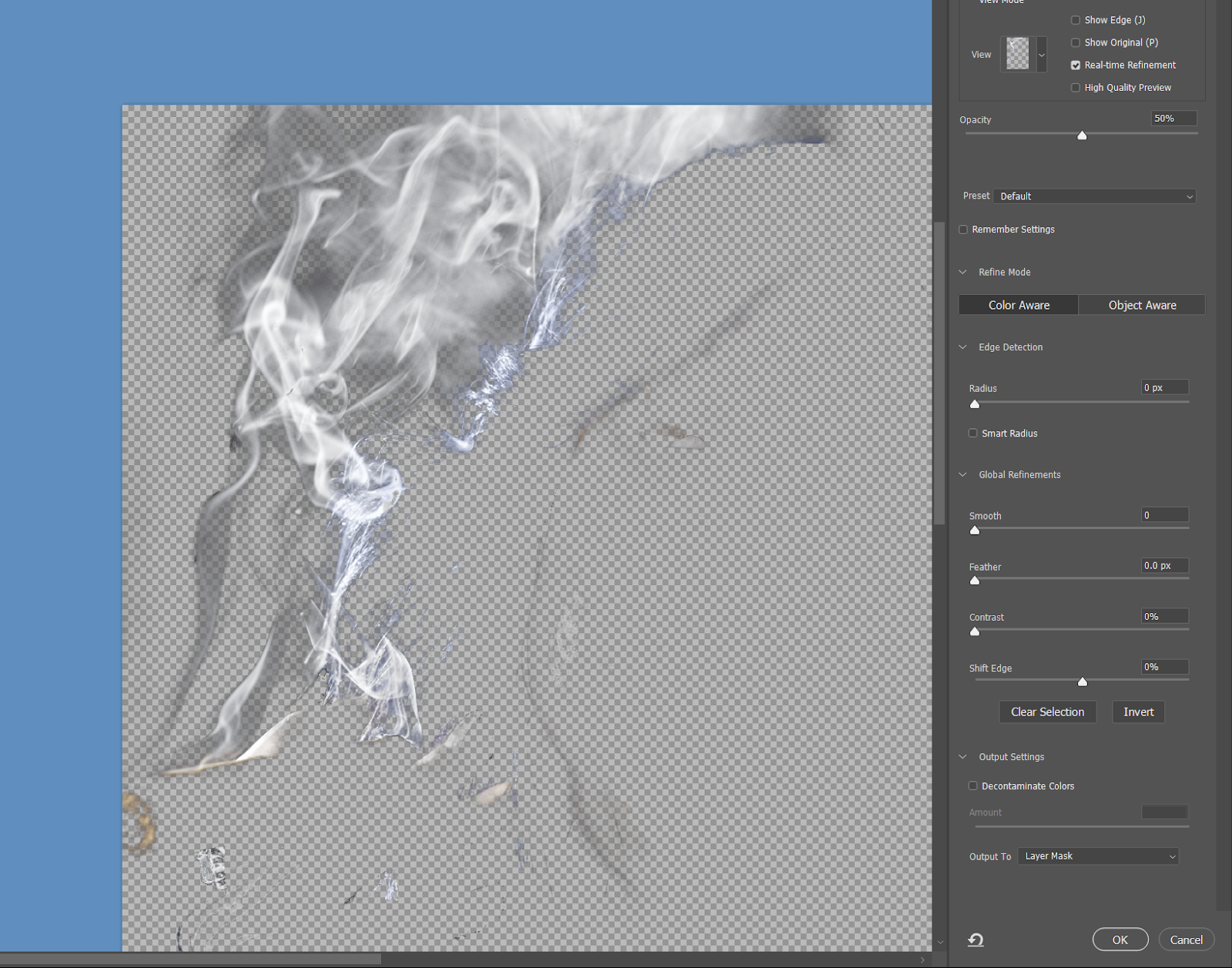
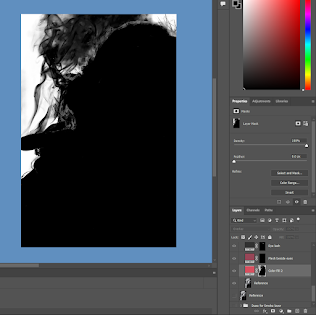
Select the smoke using the colour range function by targeting the
black-and-white colour of the smoke
 |
| Smoke selection |
 |
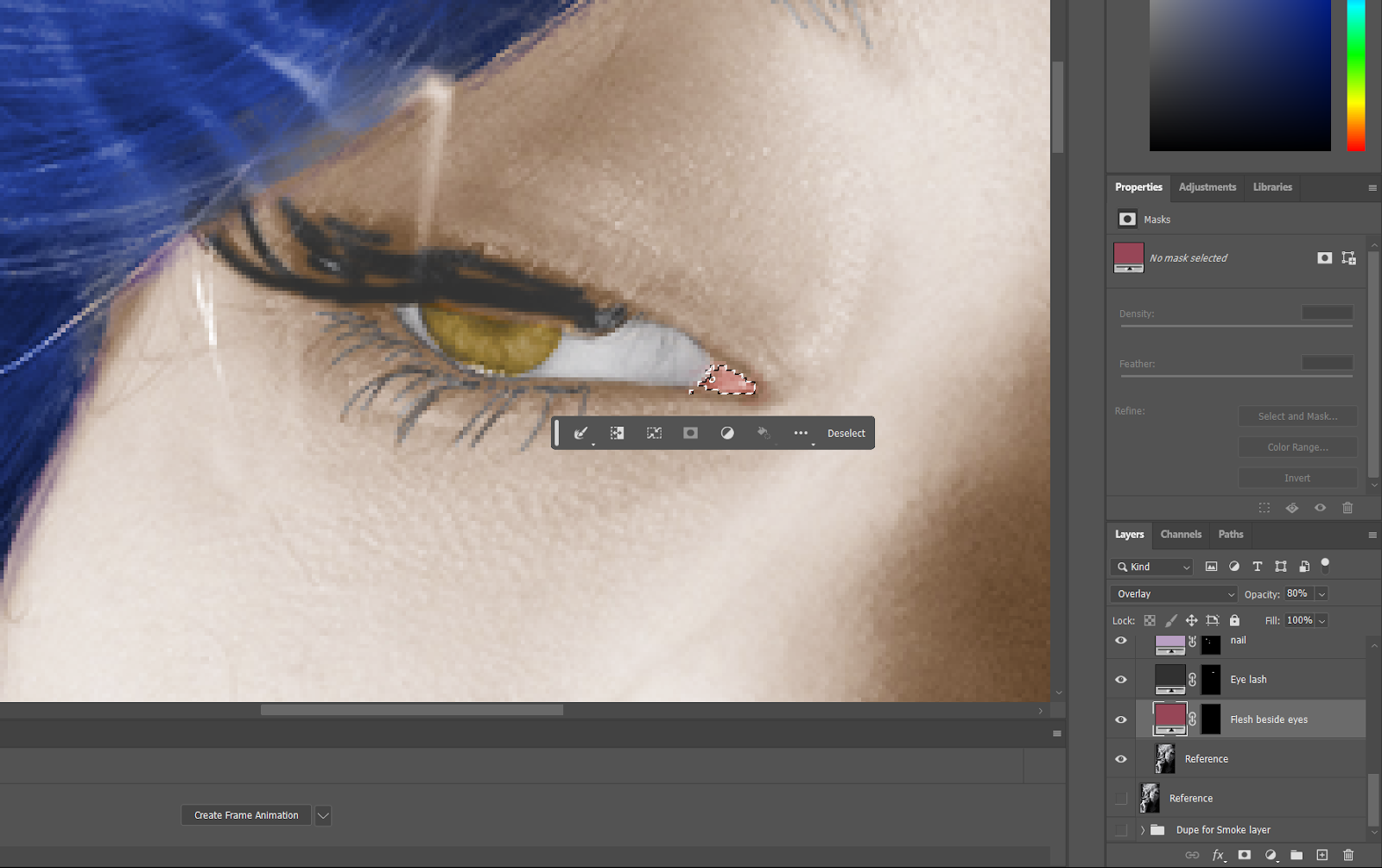
| Adding base colour to the eyelashes |
 |
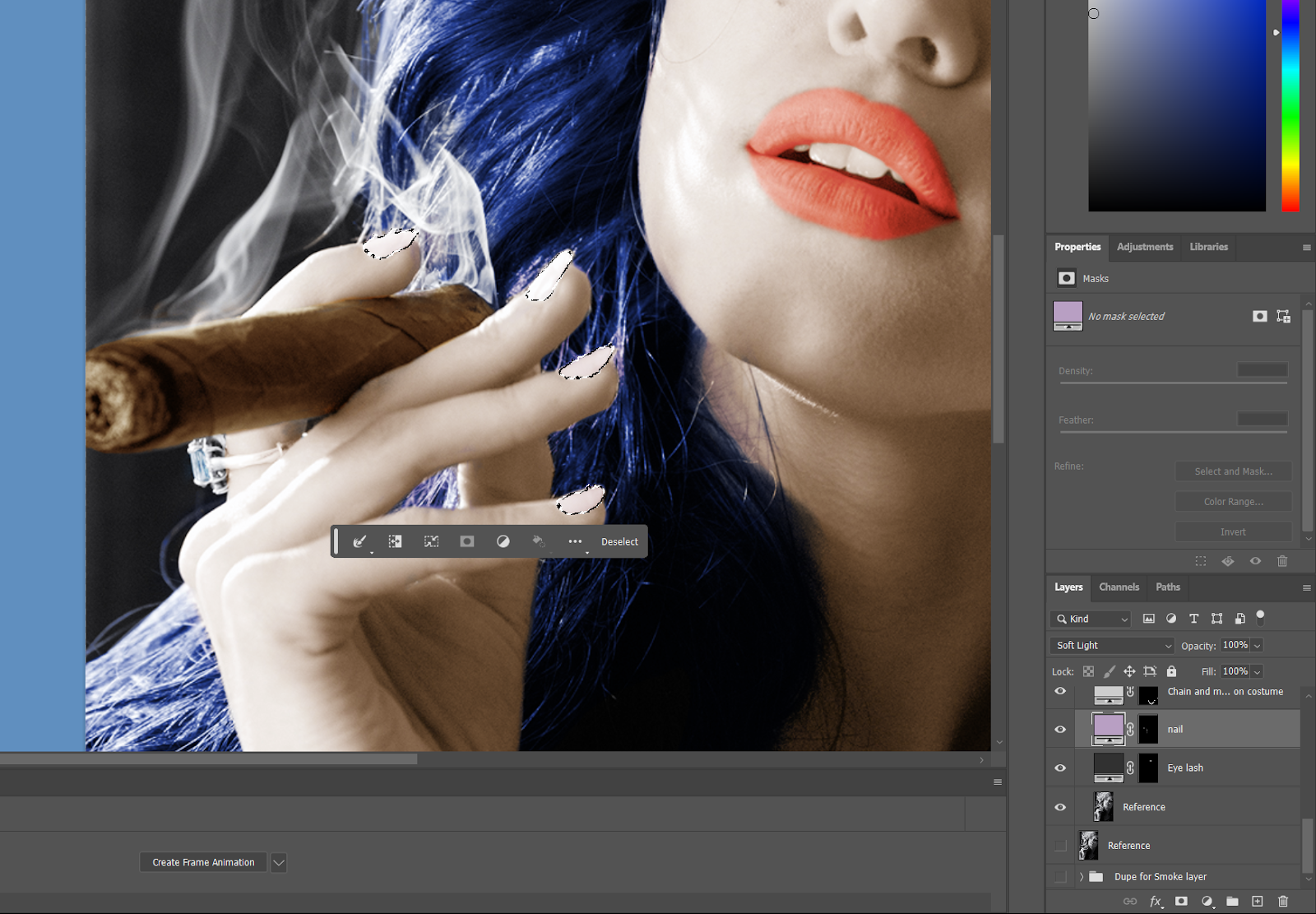
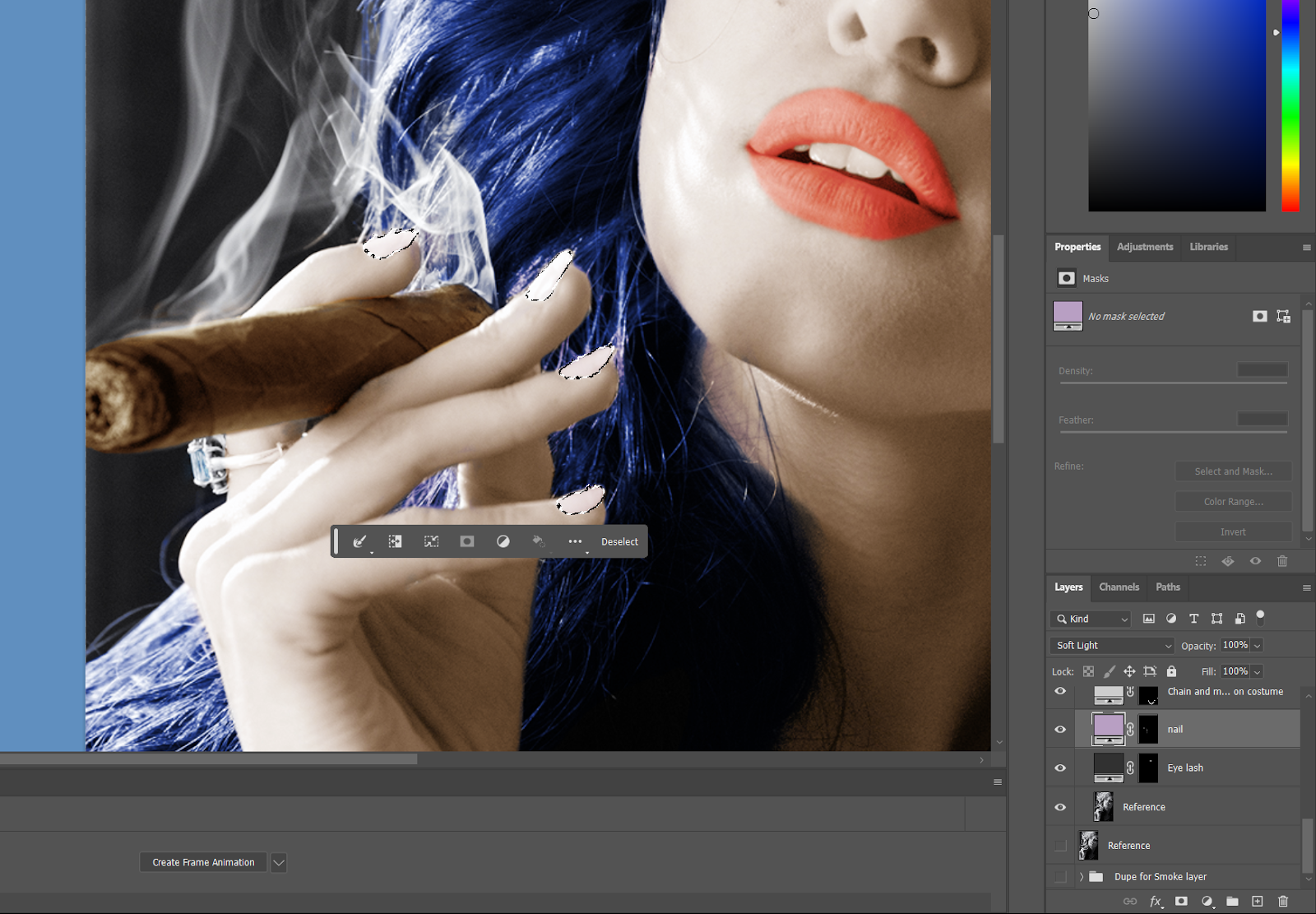
| Select nails for recolouring |
 |
| More details recolouring process. |

|
| Colour the background with the addition of a new solid colour layer |
 |
| Place the layer mask of the girl and invert it on the background colour layer |

|
| Finish! |
Work comparison:
Recolouring women smoking — 21/10/2023
Feedback
Digital collages
"Personally I like the second collage more, with the placement of the elements visually supporting and complimenting each other. This whole collage gives off a dreamy style look."
Reflections
- Experience
In this first assignment of my first semester studying Adobe Photoshop, I can say that I have learned a lot of knowledge on how to use the tools inside the application to create effects and basic Photoshop skills. From making collages, editing myself into a picture, and later recolouring the black and white portrait photo, I believe I suited myself to this subject fairly easily not to mention that it's all with the step-by-step guidance of my lecturer, Mr Martin.
- Observations
In this first assignment that tests my Photoshop knowledge, I observed that the various tasks in this assignment all target how to make content with a story/theme and make it eye-believing for the viewers of fake edited images.
- Findings
Through this assignment, I found that photo editing is not only just copying and pasting an element into a picture, but we need to add more details and effects to support the realism of the edit to make it a successful work of art.

































































































Comments
Post a Comment